Flamingo IDE Interface¶
In the topic below elements of Flamingo Cloud IDE interface are described. This list of elements includes buttons, fields and frames that appear on the screen as you open the IDE.
Note
You can get more detailed information on elements of specific Flamingo IDE tools in the topics corresponding to these tools.
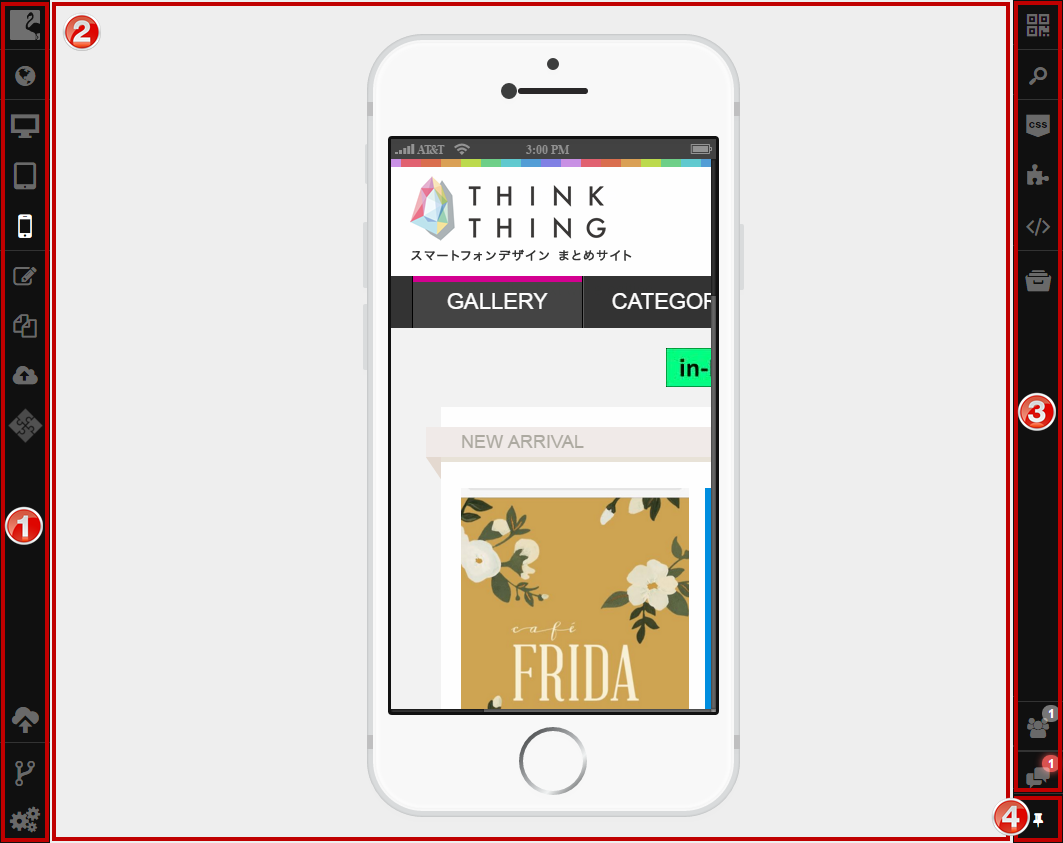
General View¶

1. Left Sidebar¶
Left sidebar contains the majority of instruments for developing sites in Flamingo Cloud IDE. It is located to the left of Preview Frame (2).
Note that the instruments available on the sidebar depend on the current project type.
2. Preview Frame¶
On Preview Frame, you can see how the opened web page will look like on your desktop, tablet, and mobile phone. Preview Frame takes most space in the IDE window.
Note
Preview Frame contains different elements when Code Editor, Template Manager, and File Manager are opened.
3. Right Sidebar¶
Right sidebar contains QR code, information used for collaboration, quick editing options and some other instruments. It is located to the right of Preview Frame (2).
Note that the instruments available on the sidebar depend on the current project type.
4. Unlock/Lock Sidebar¶
Use button to hide right sidebar when you don’t need it or pin it onto the IDE window. If you lock the sidebar, it will be shown permanently.
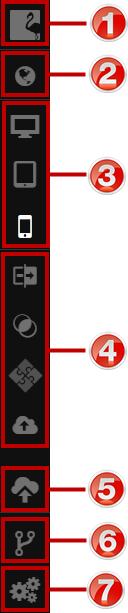
IDE Left Sidebar¶
Tools available for projects based on templates:
Tools available for projects based on filters:
1. Back to Control Panel¶
Go to project Dashboard in Flamingo Control Panel.
2. Address Bar¶
button and popup window are used to navigate pages in your project.
3. Preview options¶
Options to see how the opened page will look like on desktop, tablet, and mobile phone.
4. Website management¶
Buttons of this block are used to open Code Editor, Template Manager, File Manager, Snippet Manager for template-based projects.
For filter-based projects, this block contains buttons that provide access to Filter Manager, Trigger Manager, File Manager, Snippet Manager.
5. Deploy Website¶
button is used for deploying your Flamingo project.
7. Preferences¶
button is used for adjusting IDE settings.
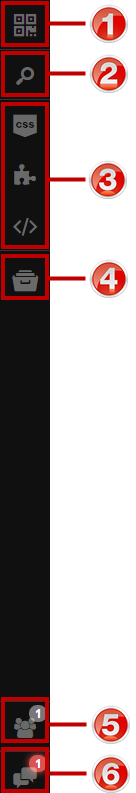
Right Sidebar¶
1. Scan to Open on Your Mobile Device¶
button is used to view and scan QR code. It is used for opening realtime project preview on your mobile device.
This option is not available for filter-based projects.
2. Project Search¶
button is used to enter criteria and adjusting options for performing project search.
3. Quick Editing¶
Buttons of this block are used to open CSS files, snippets, and JavaScript files mentioned on the current project resource for editing.
This block is not available for filter-based projects.
4. Project History¶
button is used to view all modifications made in the project since it was created.
5. Users Online¶
button is used to view the list of people working on the project at the moment and available for chat.