Editing Template Properties¶
You can edit all template properties available in Template Manager. From this topic you will learn how each template property can be used and edited.
To edit any property, you should:
Open Template Manager by clicking the Template Manager button on the left sidebar.
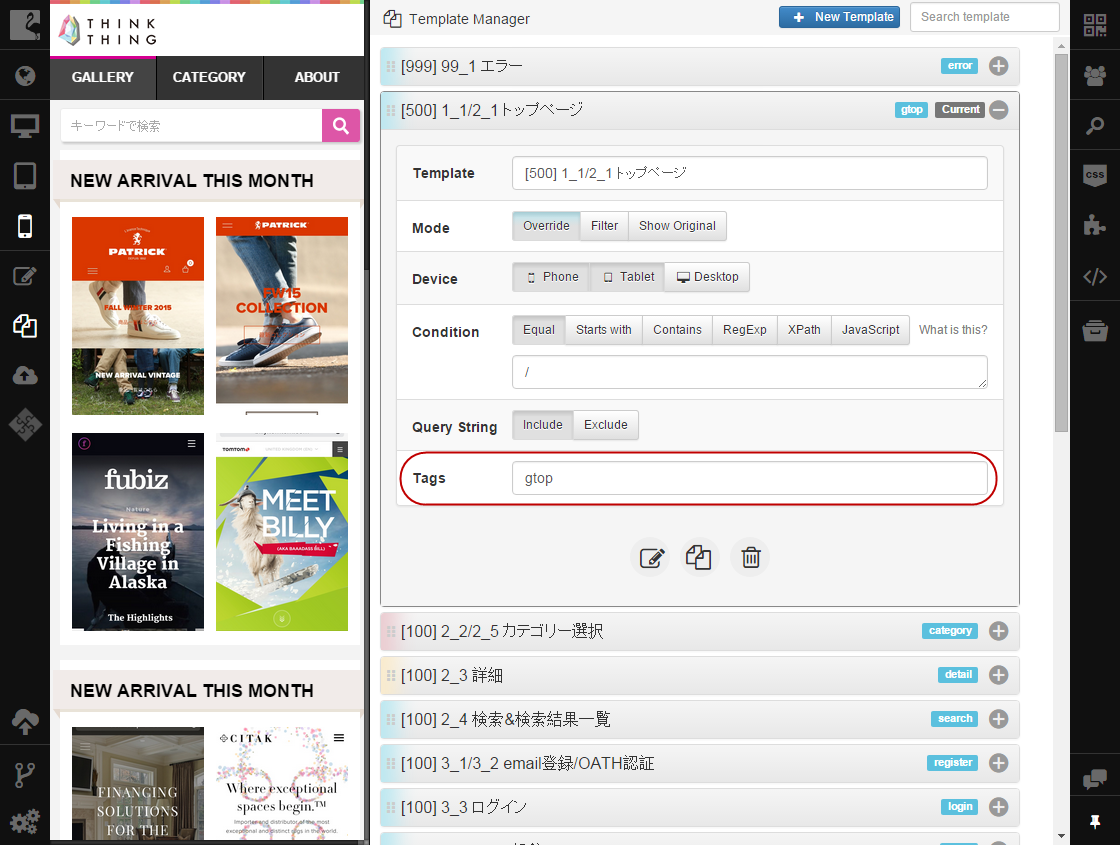
Expand the template properties you need to edit by clicking on template title.
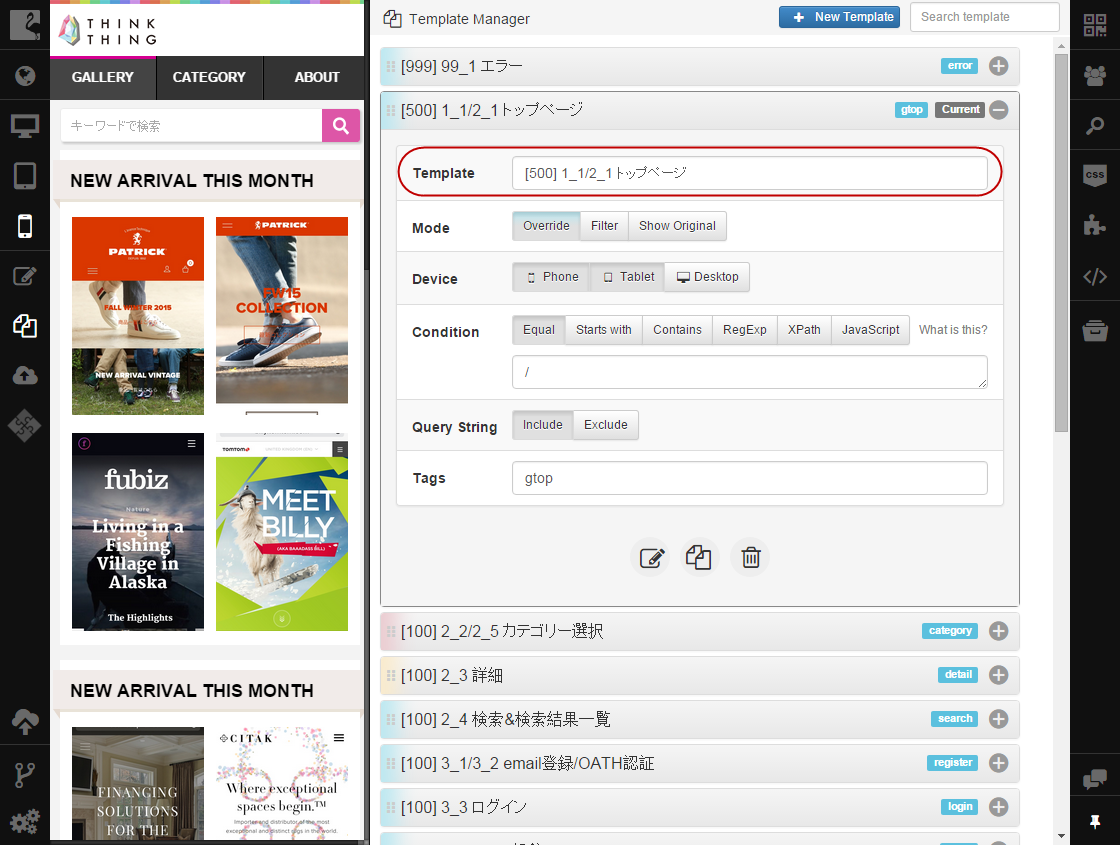
Template¶
Template name is used to identify your template. It is shown on tab titles in Code Editor. You can add/modify the name of your template in the Template field:

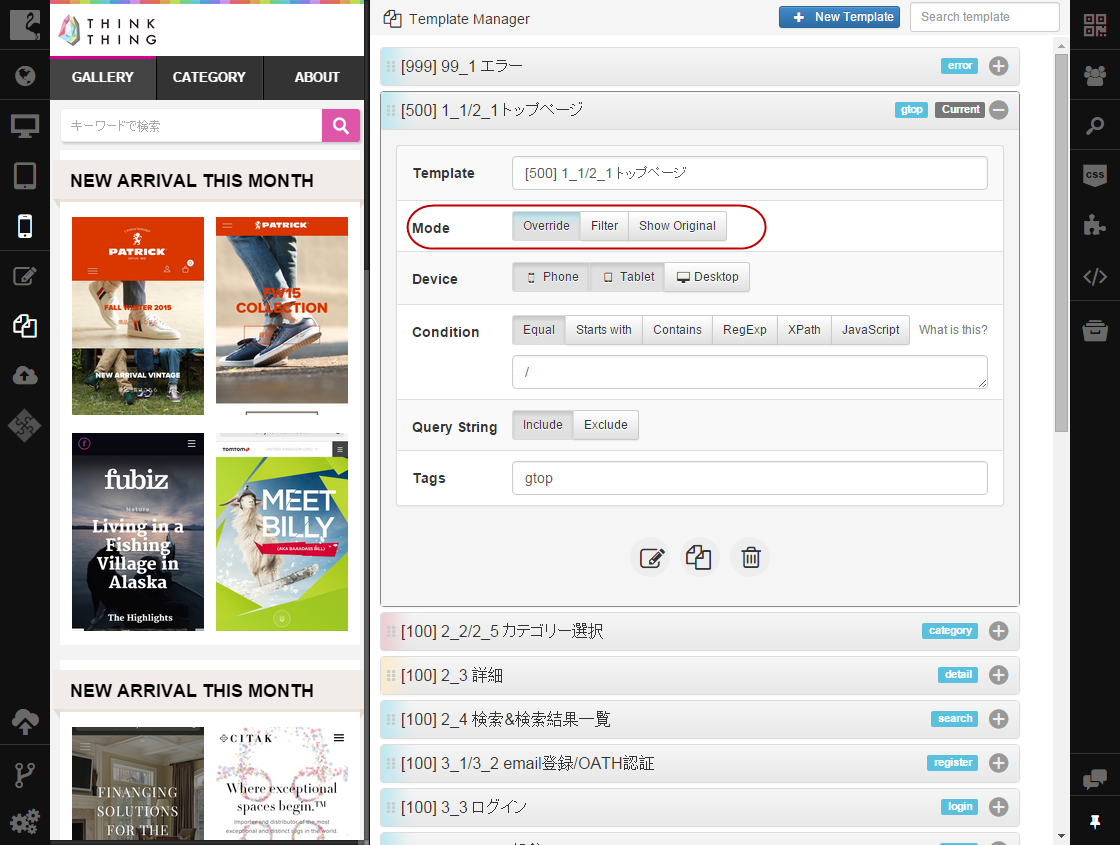
Mode¶
The Mode property defines whether template code should be used for pages specified in the Condition section. Override tells the IDE to use code of this template when rendering pages, while Show Original tells it to use the original page code.
The Filter option allows replacing some content of the original page with HTML code of this template when rendering pages. To do so, select this mode and specify XPath/CSS statement in the XPath/CSS field manually or click Select Original Content to generate XPath or CSS statement automatically . All elements found on the original page by the specified XPath will be rendered using template code.
To select an appropriate mode just click on the corresponding button:

Note
Templates are marked with different colors in Template Manager depending on the selected mode.
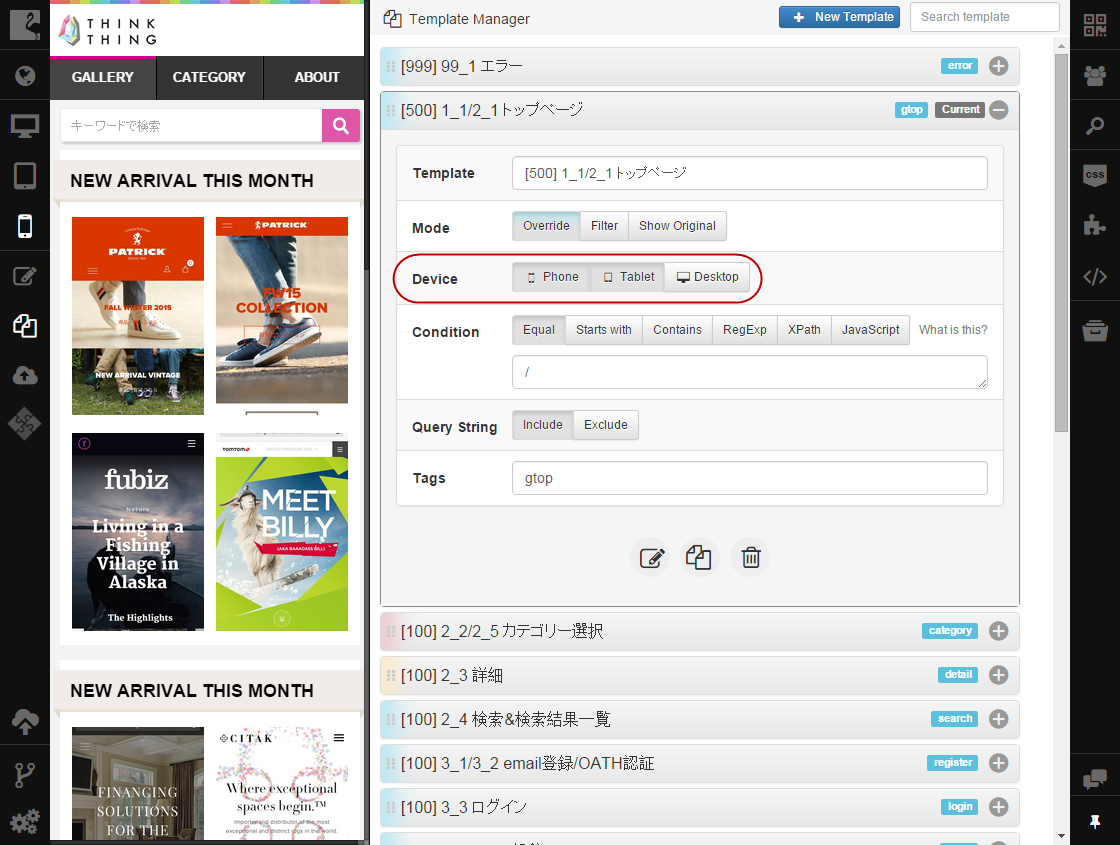
Device¶
This property extends the ability to assign template taking into account type of the device for which template should work. If you set the value of this property to Phone , the template will be used only when showing pages on smartphones. The Tablet option defines that this template should be applied to handle pages for showing on tablets. The Desktop option defines that this template should be applied to handle pages for showing on desktop computers. Note that these options can be used simultaneously.
Device property is also tightly connected with preview and the Flamingo.Device.getType() API function.
This property corresponds to the preview option selected on the left sidebar. For example, if the Device property of the current template is set to Phone and you change preview on the left sidebar to Tablet , your template is no longer current and shown on the preview pane, but changed to the next template designed for tablets.

Condition¶
Conditions are used to assign templates to pages. You can learn more about defining them in the Defining Template Conditions section.
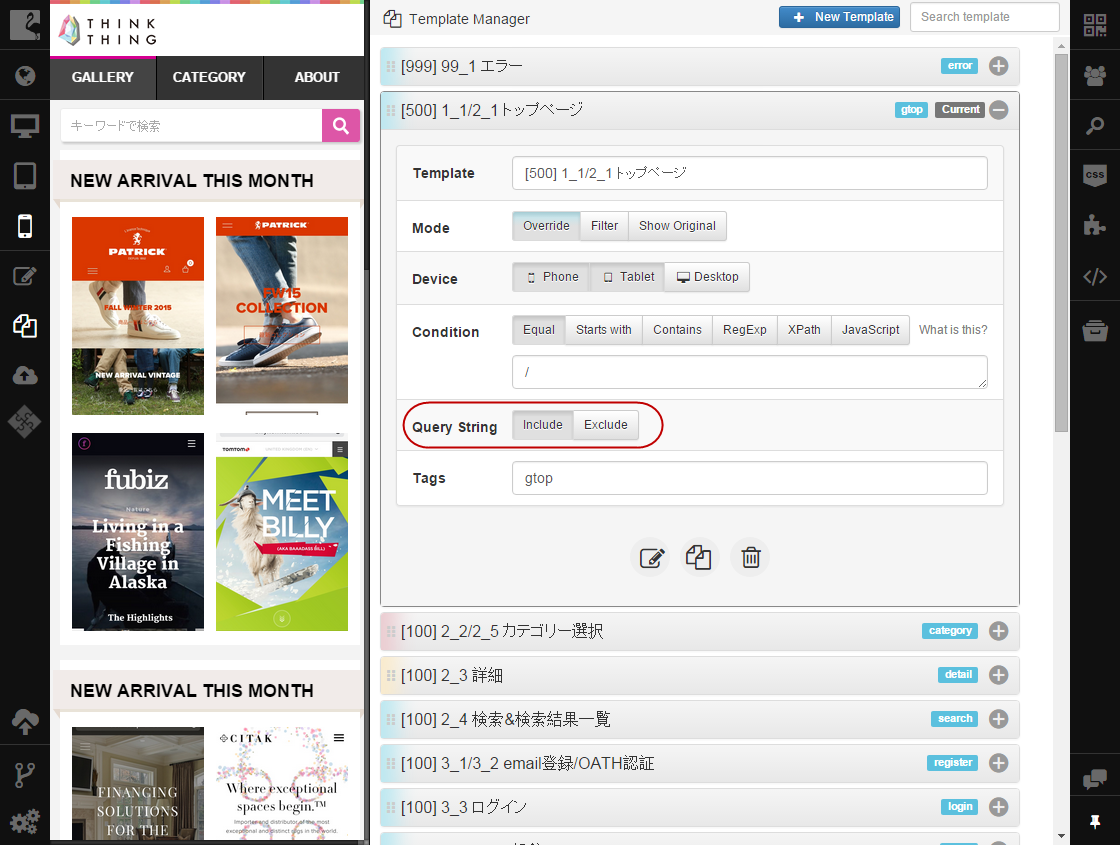
Query String¶
Query string property allows you to take into account or ignore query strings when assigning templates to pages. Exclude is used to ignore query strings and Include takes them into account.

For example, you have a site page with address http://www.testsite.com/?page_id=123. If you need to take the ?page_id=123 part into account when assigning templates, you should set the Include value to this property.