Step 5: Realtime Updates between Flamingo IDE and Mobile Devices¶
Once you’ve assigned the first template to the home page of your website and added some content to it, you can view how it will look like on your mobile device. For this, you need to:
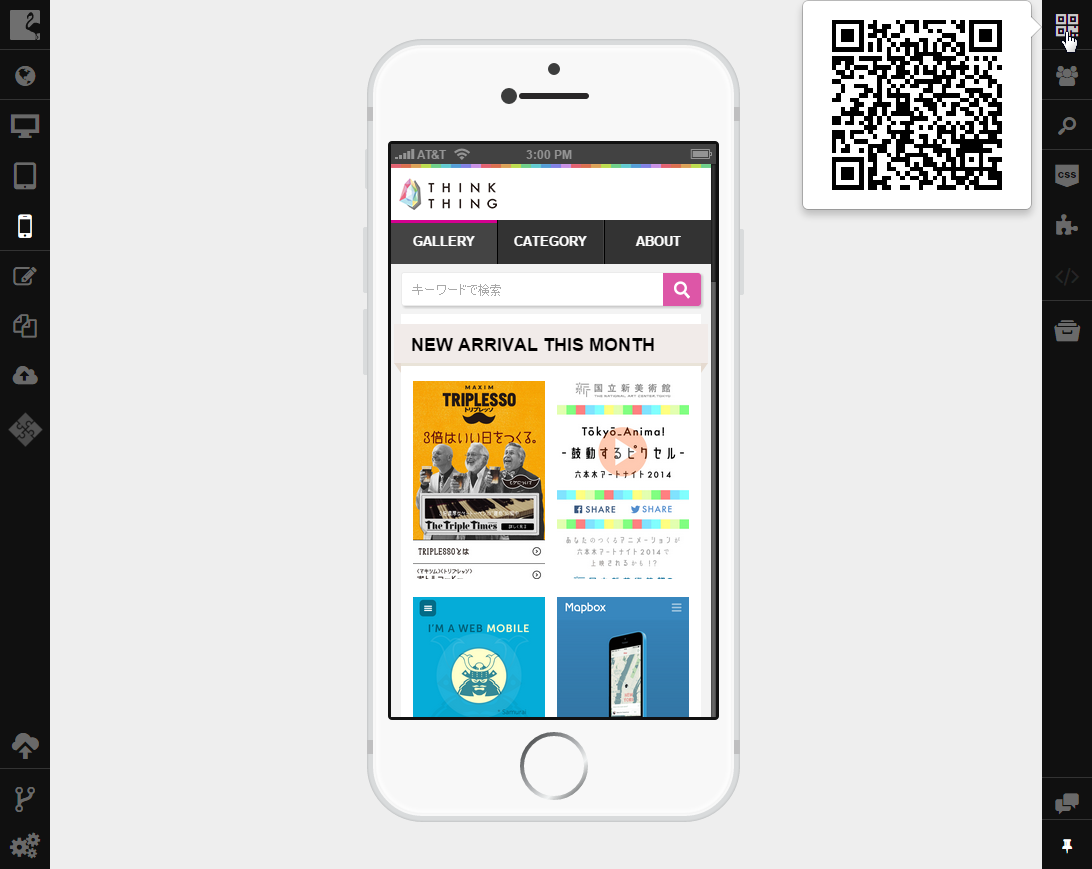
- Scan the QR-code available on the IDE right sidebar with your mobile device. The page you are working on in the IDE on your desktop will be opened on your mobile device.
- After you make any changes in your IDE on desktop, tap the Refresh button in your mobile browser to see the impact of changes.
See also