スイッチャーによるプロジェクトの統合¶
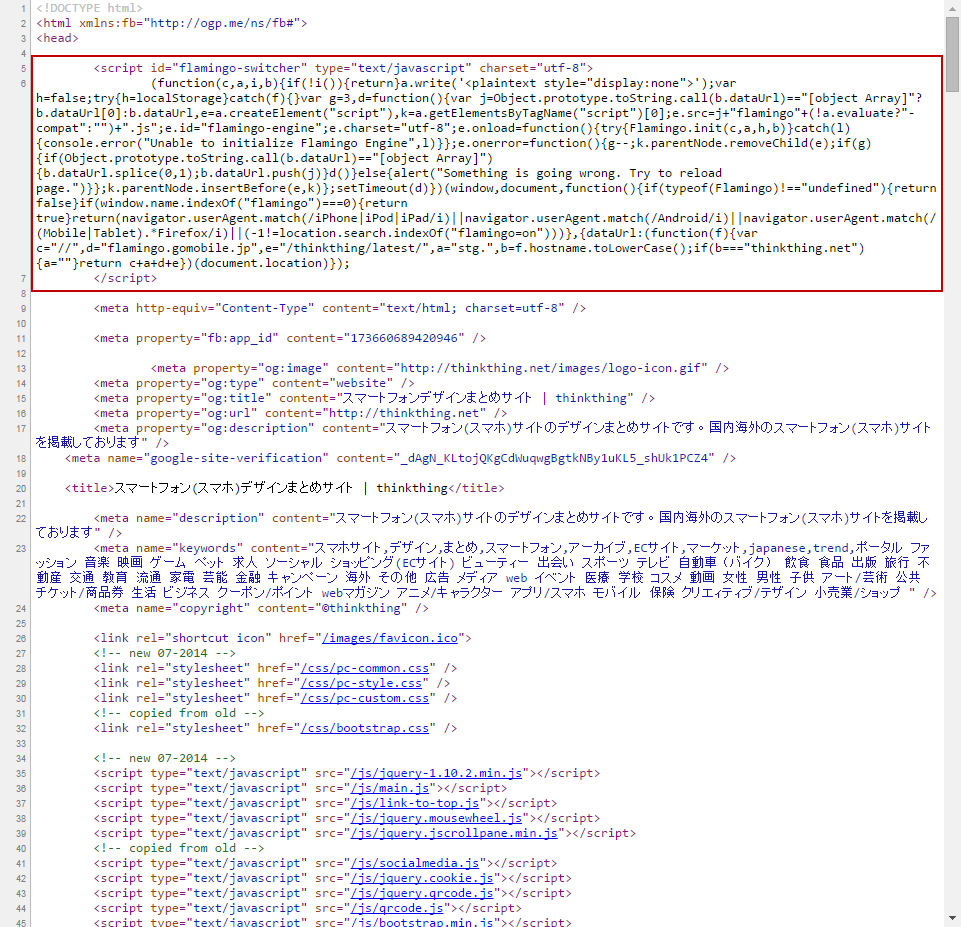
flamingo内の自サイトで作業を行うには、レスポンシブにする全ページに特別なJavaScriptスクリプトを追加する必要があります。そのスクリプトを スイッチャー と呼びます。
スイッチャーは当該ページ最初のheadタグの直後に挿入します。プロジェクトの環境によって異なるスイッチャーを使用しますが、例外的にUnified Switcherという全ての環境で使用することが出来るスイッチャーも存在します。
ページにコードが挿入されると、正しく動作しているかflamingoに確かめさせることができます。flamingoは、プロジェクトで指定されているホームページのURLをそれぞれ確認します。実行するには以下の操作を行います。
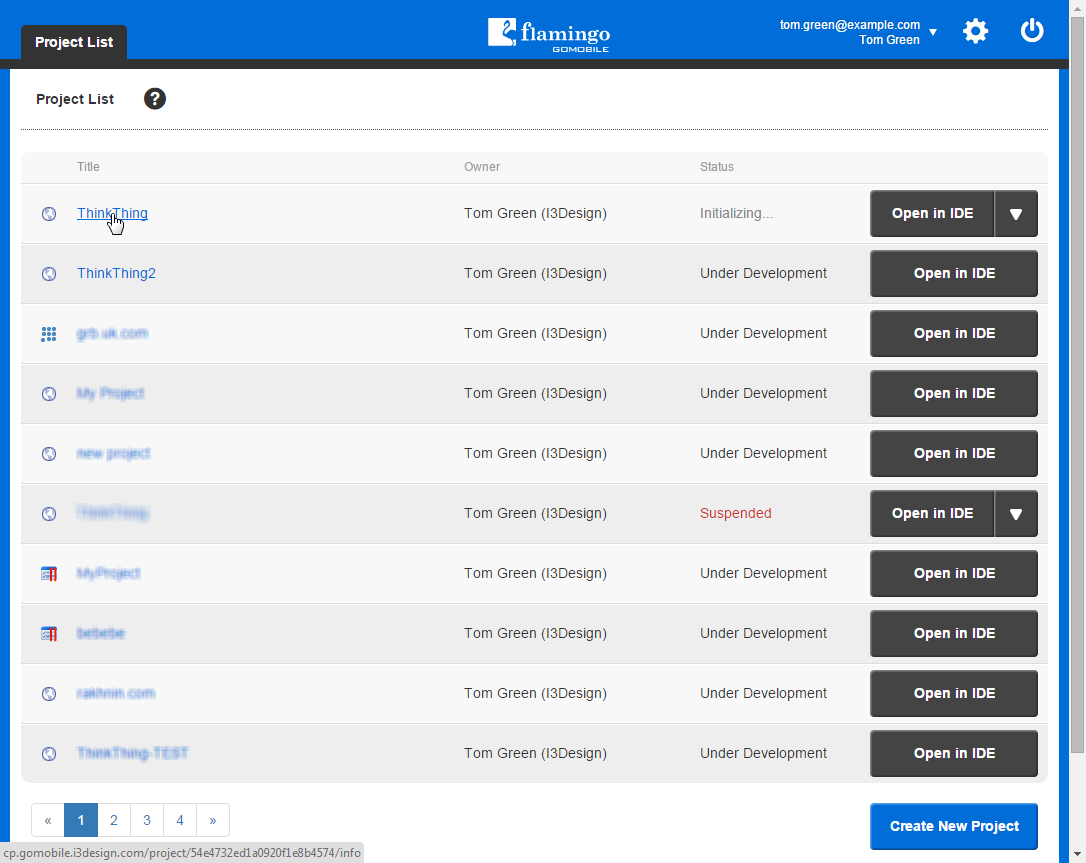
コントロールパネル の プロジェクト一覧 を開きます。
リストから該当するプロジェクトを選択し、クリックして開きます。
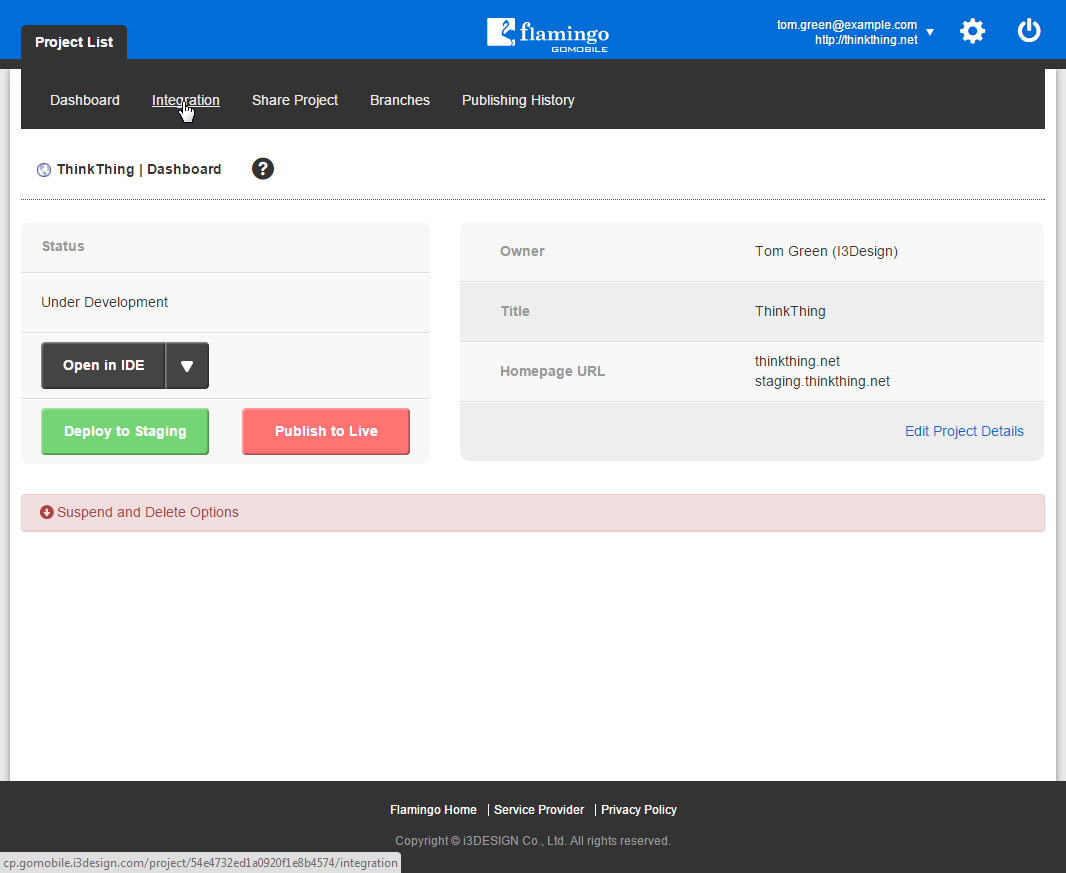
スイッチャー ページに進みます。
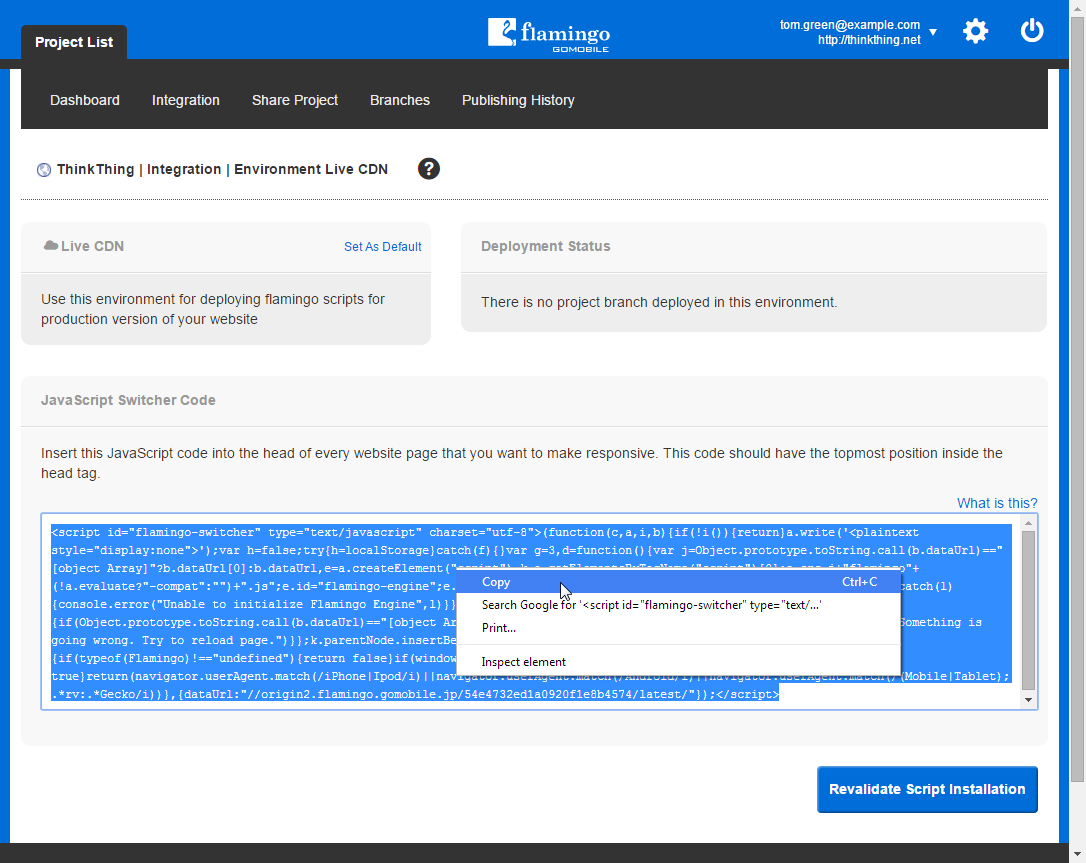
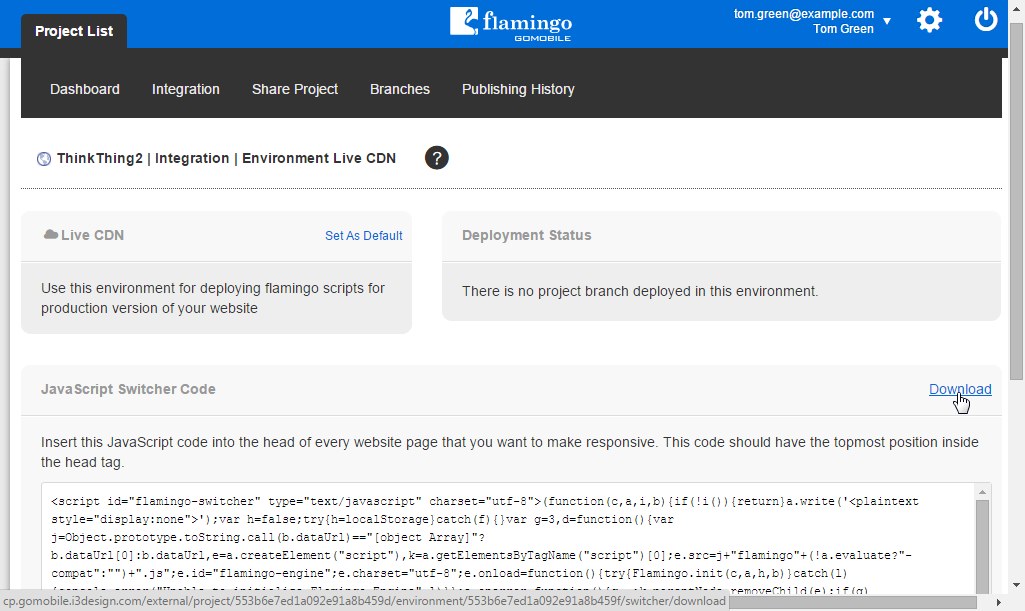
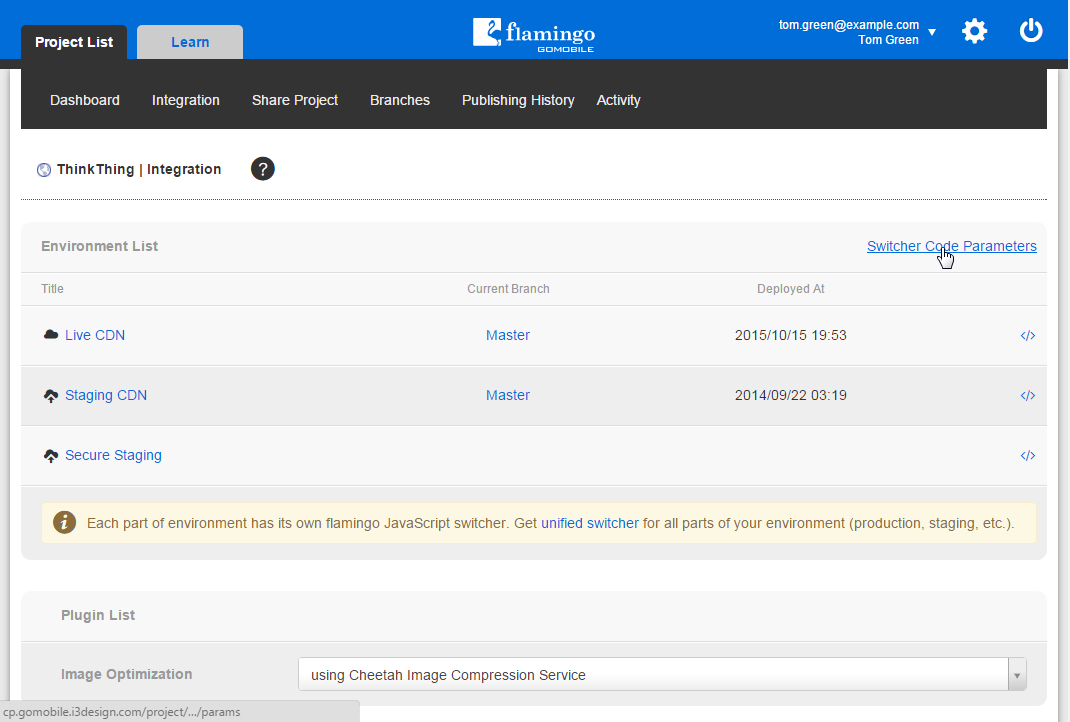
環境一覧 の中の対応する環境(Environment)の横にある</> フラミンゴのJavaScriptスイッチャーコードを取得する をクリックします。
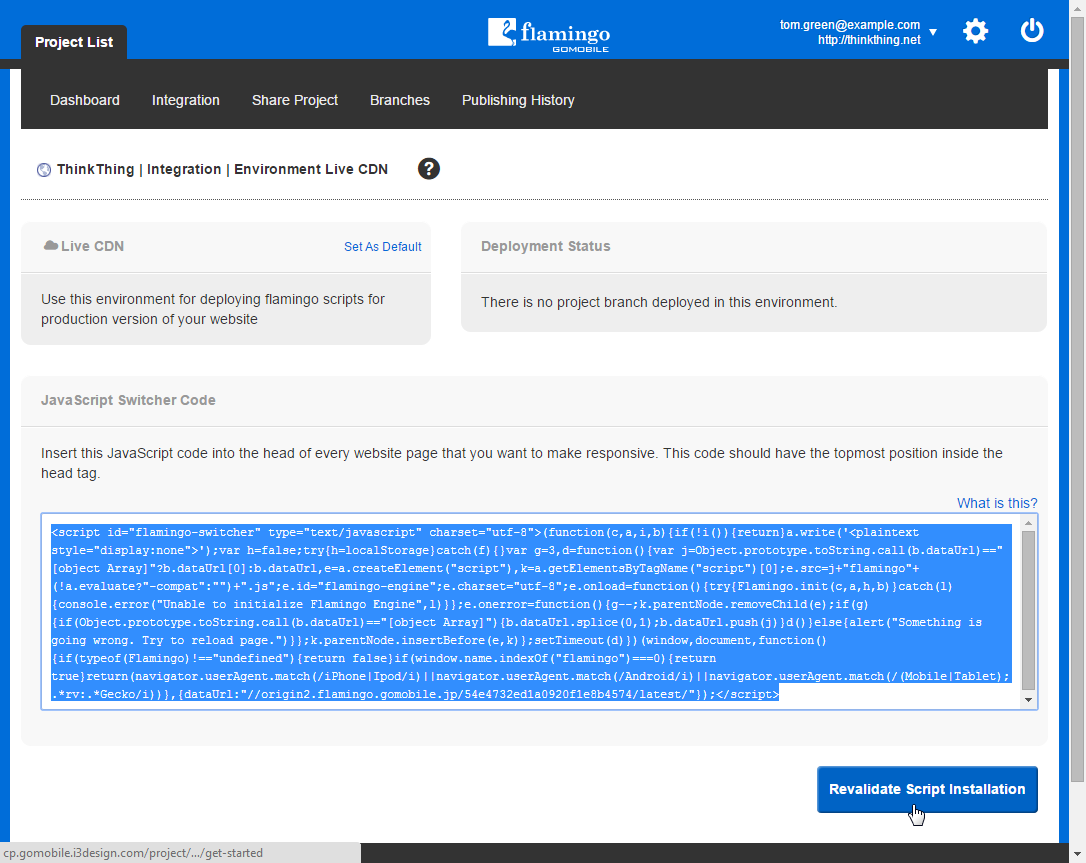
JavaScriptスイッチャーコード欄から利用可能なコードをコピーします。
外部コードエディターでレスポンシブにする必要がある自サイトのページ各々について、コピーした切り替えコードを、ページ冒頭のheadタグ直後に挿入します。
全ページを保存します。
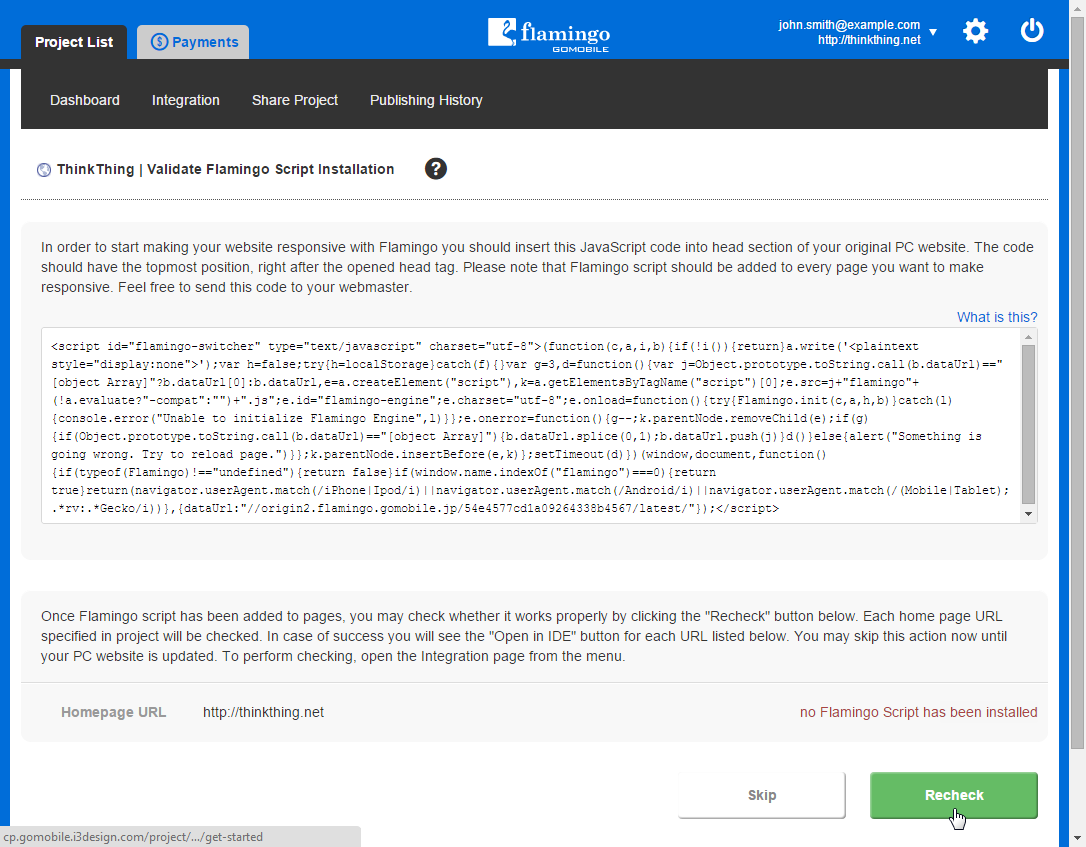
flamingoコントロールパネルに戻り、スクリプトが正しく機能するか確認するため、サイトのスイッチャーを再検証 をクリックします。
flamingoの確認作業が終了すると、確認ステータスが表示されます。flamingoスクリプトが正しく機能していれば、flamingo IDE内でプロジェクトを開くことを許可するボタンが表示されます。スクリプトが有効でない場合には、対応するステートメントが表示されます。スクリプトを修正した後、Recheck ボタンをクリックして再確認します。
スクリプトが正しく機能するようになれば、flamingo IDE 内で開くことが可能です。
外部スイッチャーコードの利用¶
flamingoは、最初のスイッチャーコードの代わりに、サイト上で使用する縮小スイッチャーコードを提供します。 それを 外部スイッチャーコード と呼びます。 外部スイッチャーコードをサイトで使用するためには:
前の指示の 手順1~3 に従ってください。
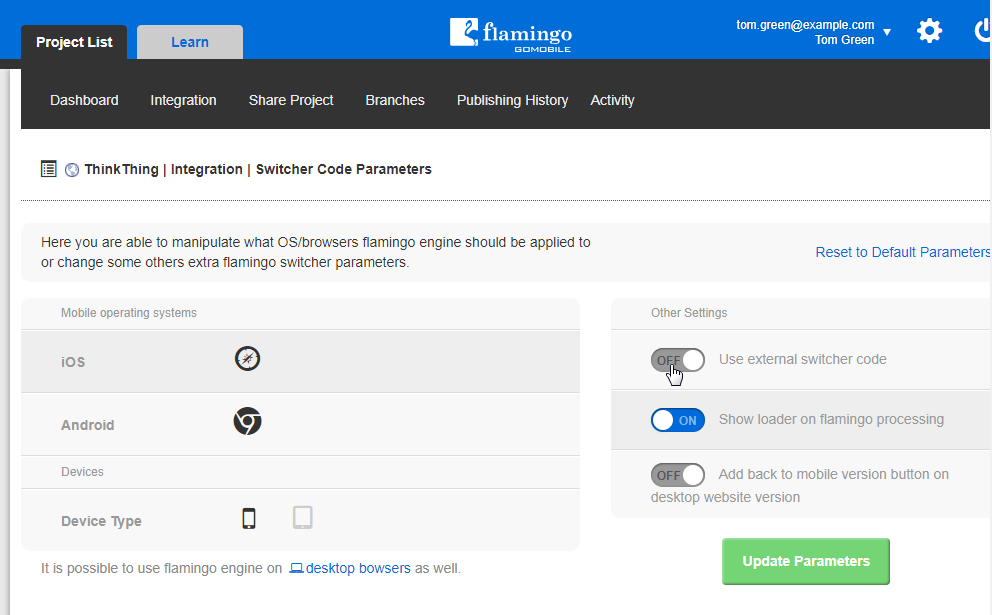
スイッチャー・コード・パラメーター をクリックします。
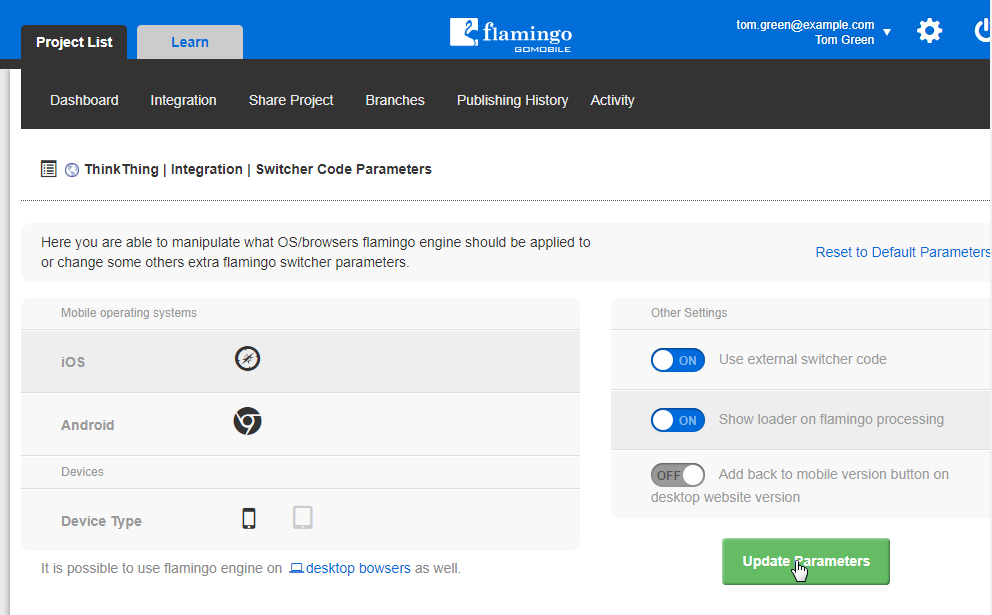
外部スイッチャーコードを使用する オプションを オン にします。
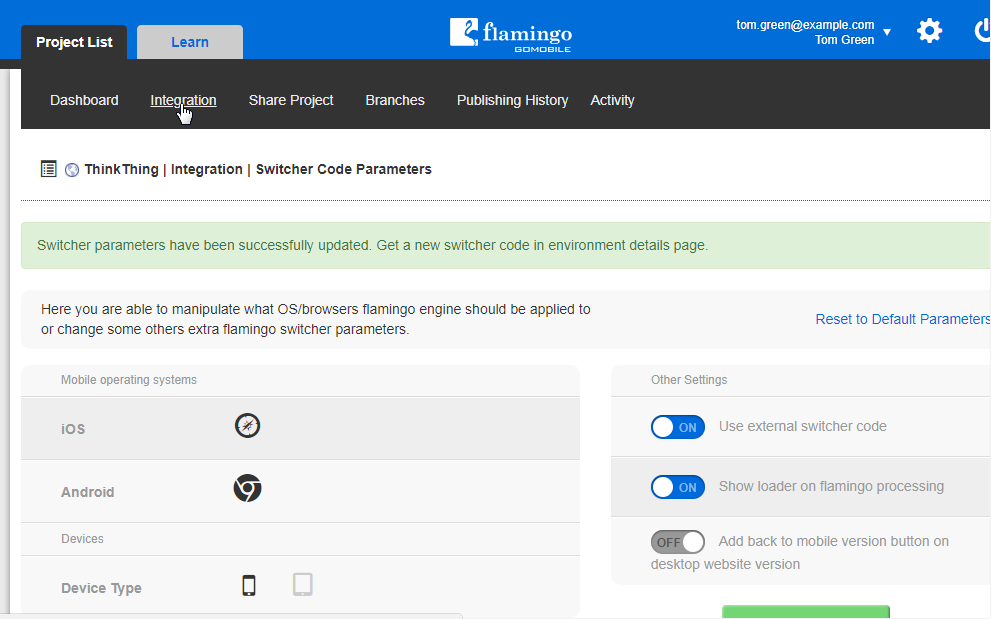
パラメーターを更新する をクリックします。
インテグレーション のページに戻ります。
前の指示の 手順4~9 に従ってください。