ページの要素の検証¶
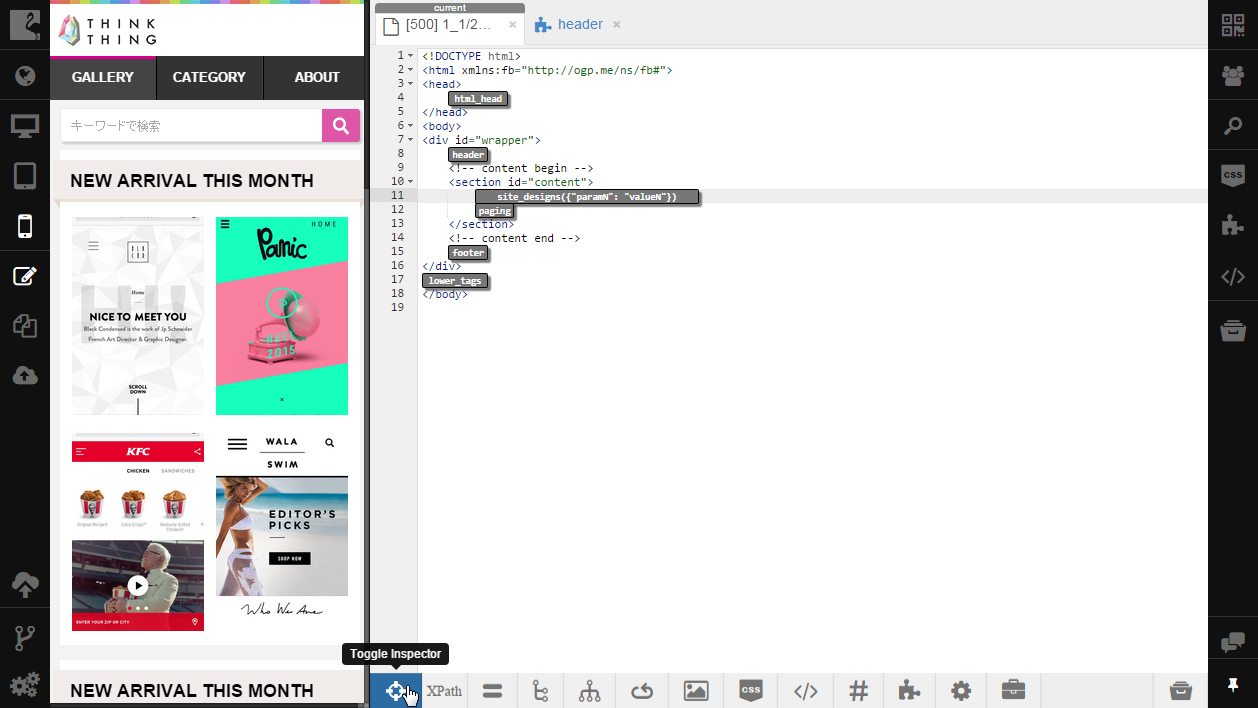
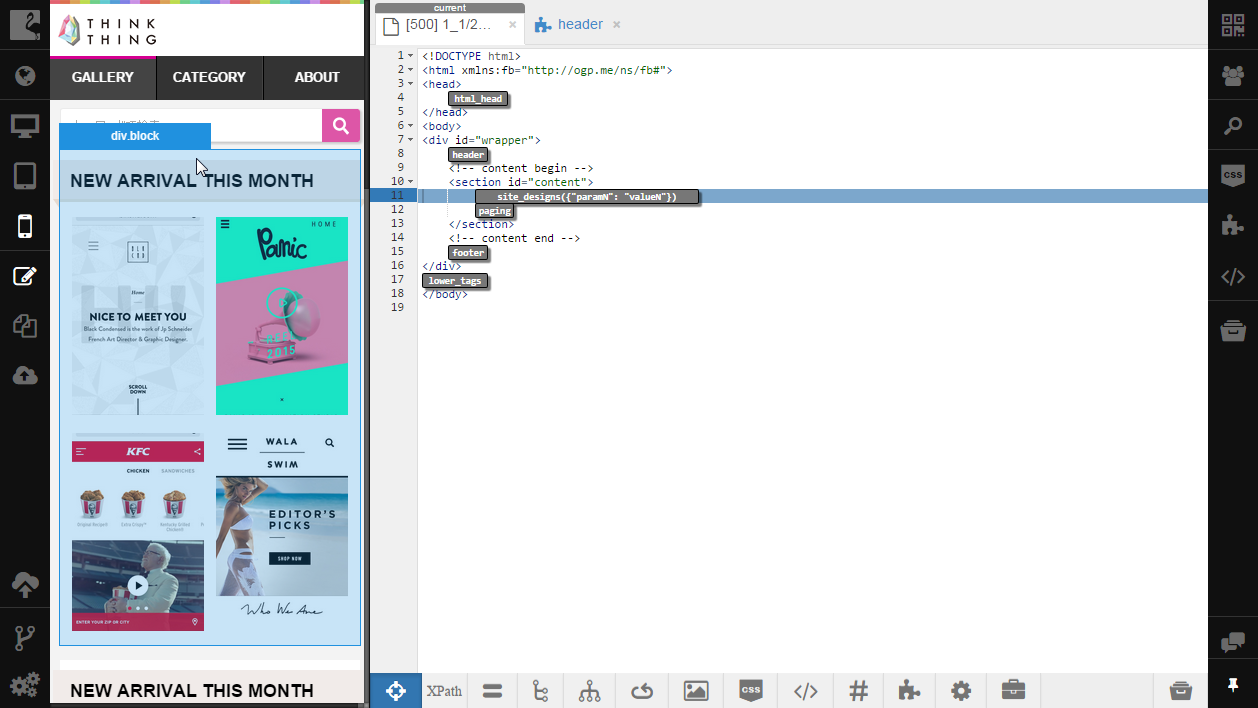
flamingo IDEの 要素の検証 は、要素を生成するコードをクリックするとハイライトされ、モバイルページを検証することが出来ます。逆に、プレビューで要素をクリックするとコードがハイライトされます。
コードエディタを開く
ツールバーにある 要素の検証 をクリックします。
検証したい要素をプレビュー上でカーソールを合わせるか、コードをクリックします。
注釈
- 既に開いているリソースによって生成されたアクティブではない要素をクリックした場合、自動的にアクティブになります。
- 編集後に保存すると、要素の検証 は自動的にオフになります。