プロジェクトリソースのインポート¶
コードエディタ内での作業とともに、HTMLテンプレート、パラメータ、CSSやJavaScriptファイルのようなリソースをコードエディタエリアにドラッグ・アンド・ドロップすることもできます。この機能によって、コンピュータからプロジェクトに追加する必要のあるリソースを再入力やコピーする時間を節約します。
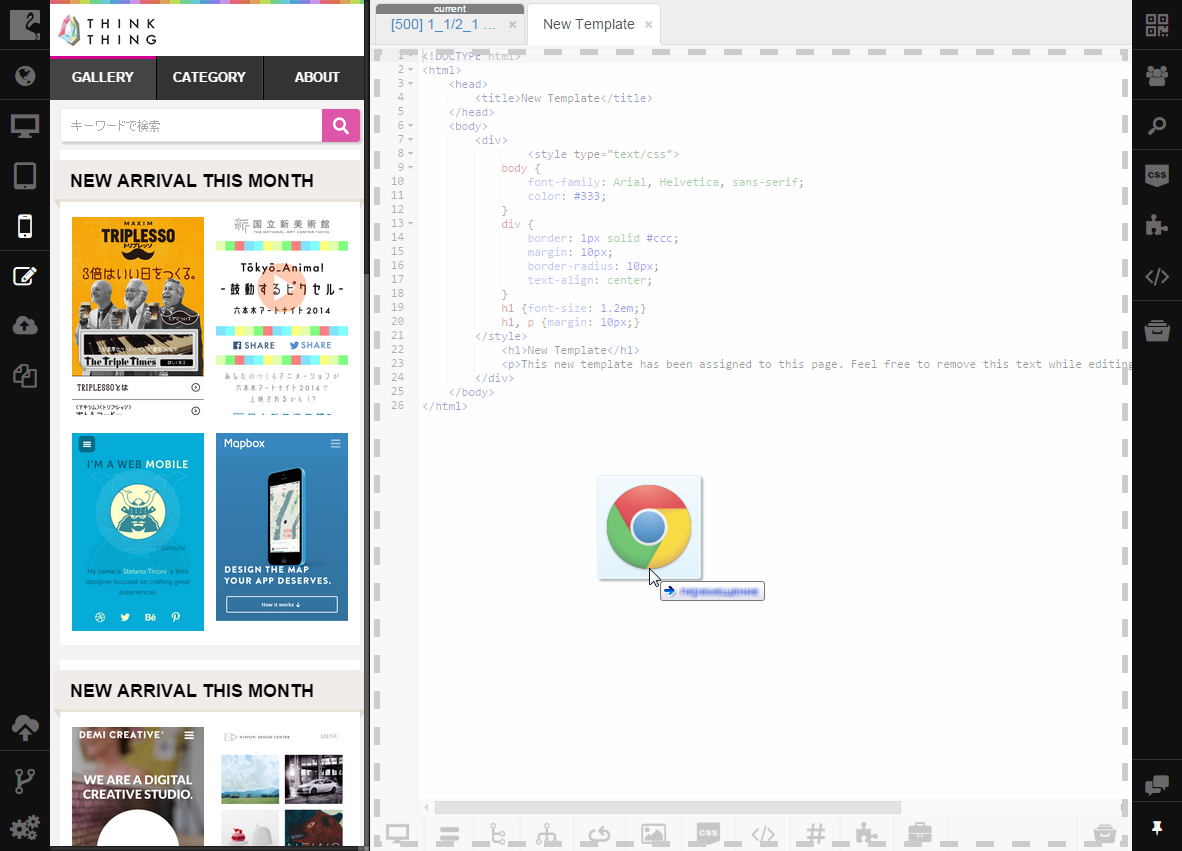
HTMLテンプレート、パラメータ、CSSやJavaScriptファイルを開いたプロジェクトリソースに直接インポートするために
コードエディタを開いて下さい。
注釈
外部リソースをインポートする時、オープンリソースのコードがインポートしたリソースコンテンツに置換されます。このため、現在のコードを削除しないよう、ファイルマネージャに 新しいエンプティテンプレートの作成 、または、JavaScriptとCSSファイルを直接追加する ようにして下さい。
必要なリソースをコードエディタエリアに直接ドラッグ・アンド・ドロップして下さい。